前言
喜闻 Cloudflare 后台界面支持中文了
FODI 是一个支持云函数部署的 Onedrive 网盘程序
之前转过一个教程,可能还是不太详细,这次细化一下步骤
DEMO
后端搭建
后端使用 Cloudflare 的 Workers
首先登录 Cloudflare 账号,没有的去注册一个
地址 https://www.cloudflare.com

打开 https://raw.githubusercontent.com/vcheckzen/FODI/master/back-end-cf/index.js
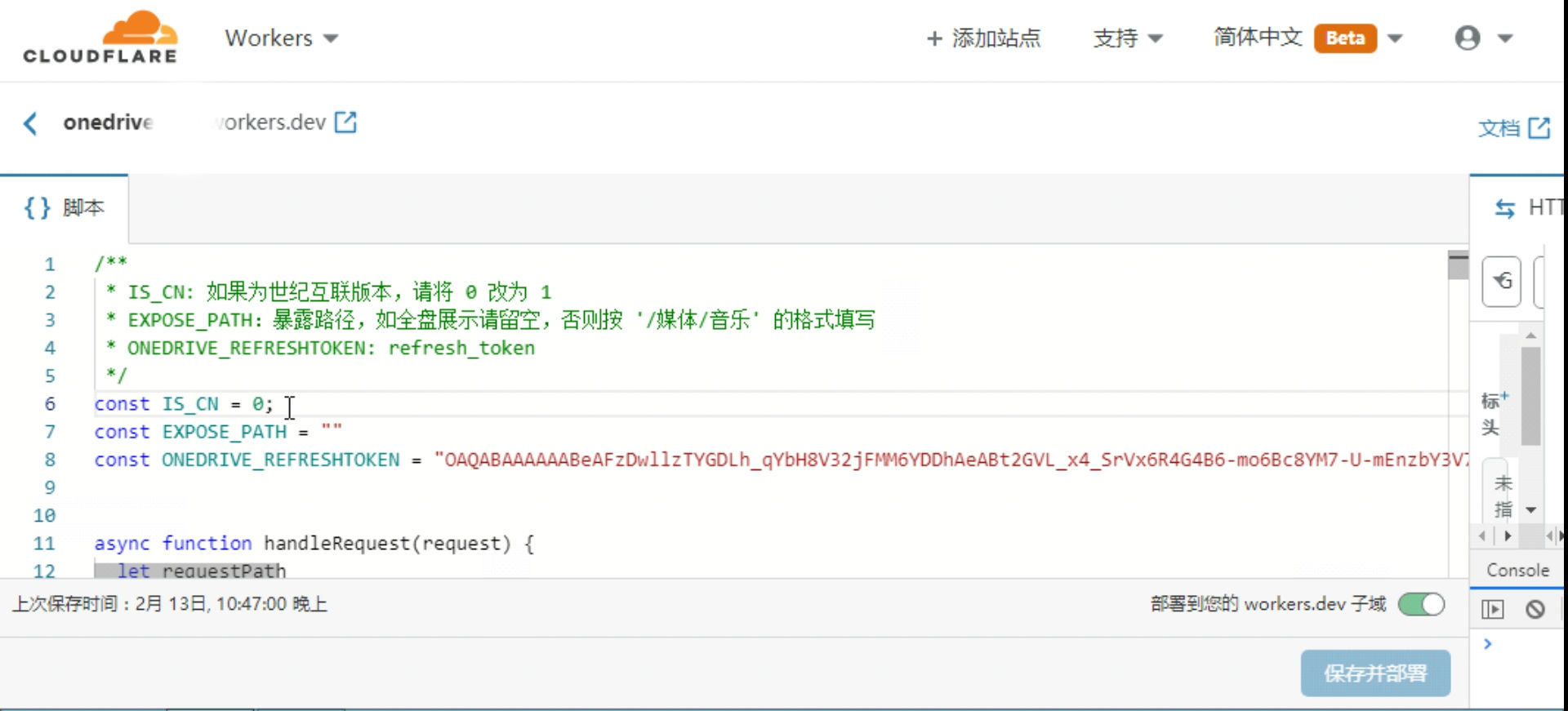
复制其中内容,粘贴至 Workers 的编辑窗口
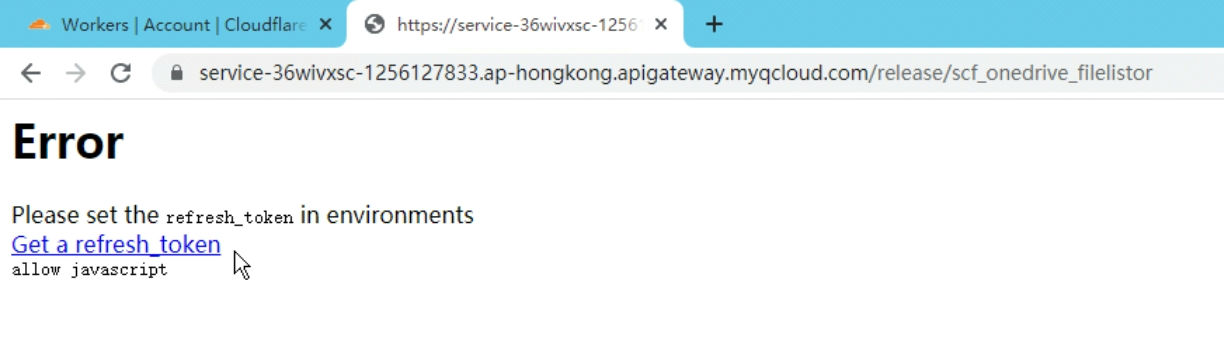
获取 refresh_token
国际版、个人版、家庭版
中国世纪互联版
https://service-gzs9xkdm-1256127833.ap-hongkong.apigateway.myqcloud.com/release/onedrive-token-cn
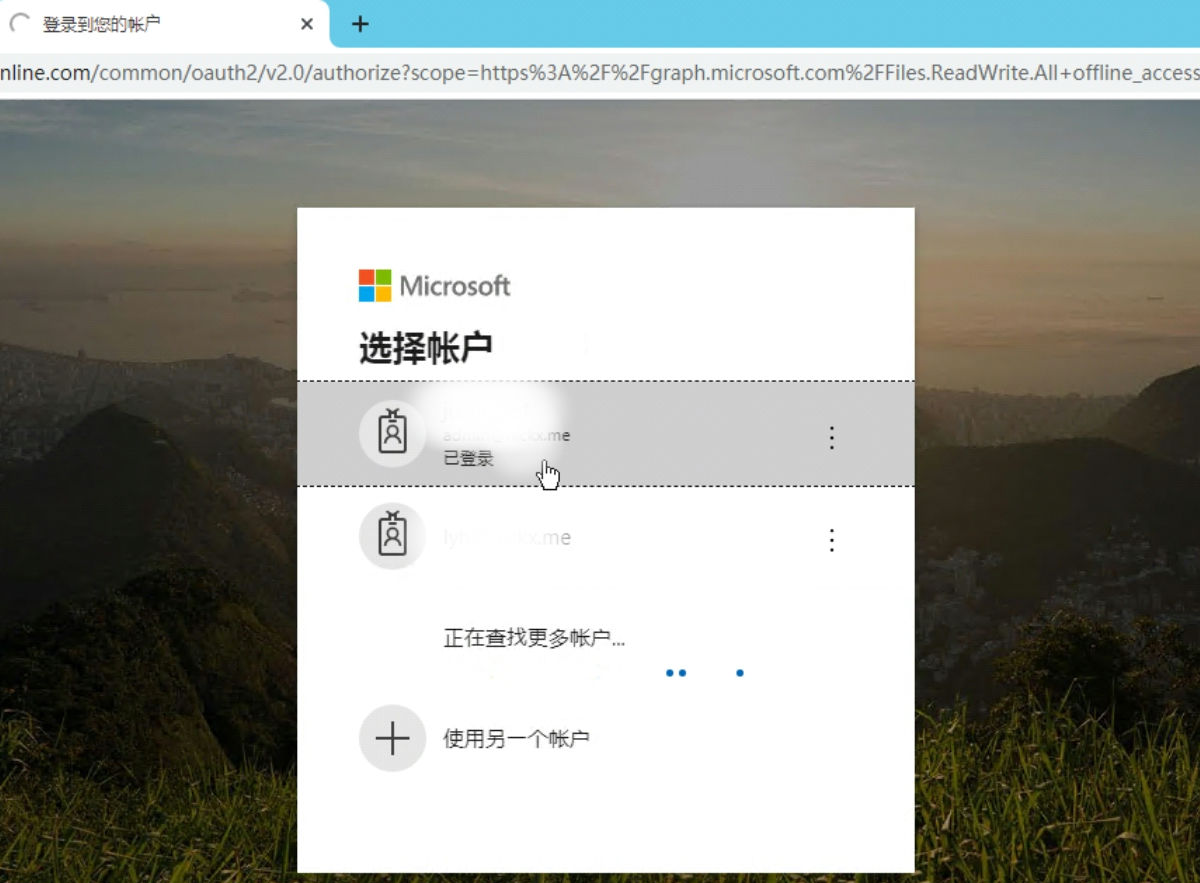
点击其中的 Get a refresh_token,在打开的微软账号登录页面中,填写你的 OneDrive 账号和密码,完成登录。

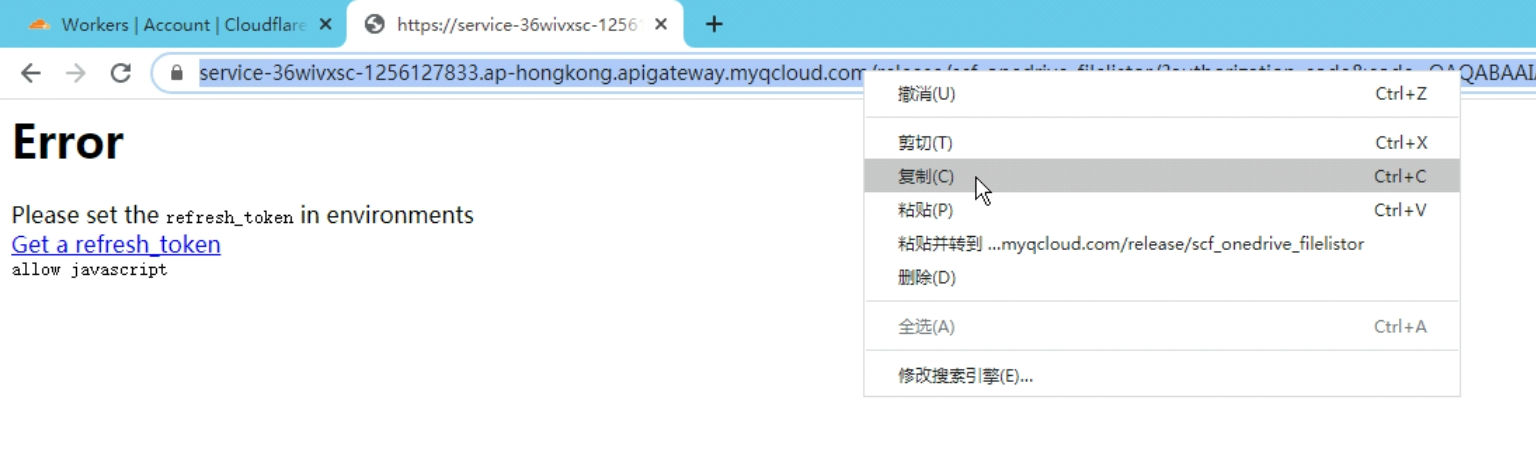
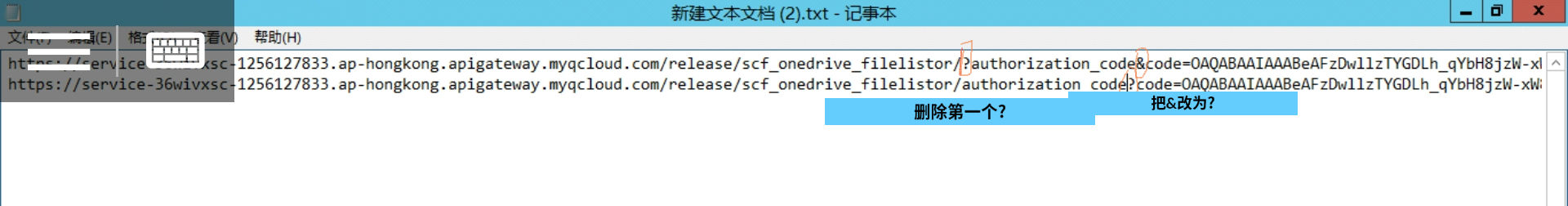
在成功登陆之后,复制完整链接,到文本编辑器编辑

此时修改网址,从左往右找到第一个?将其删除,再找到第一个 &将其改为? 注意要使用英文输入法


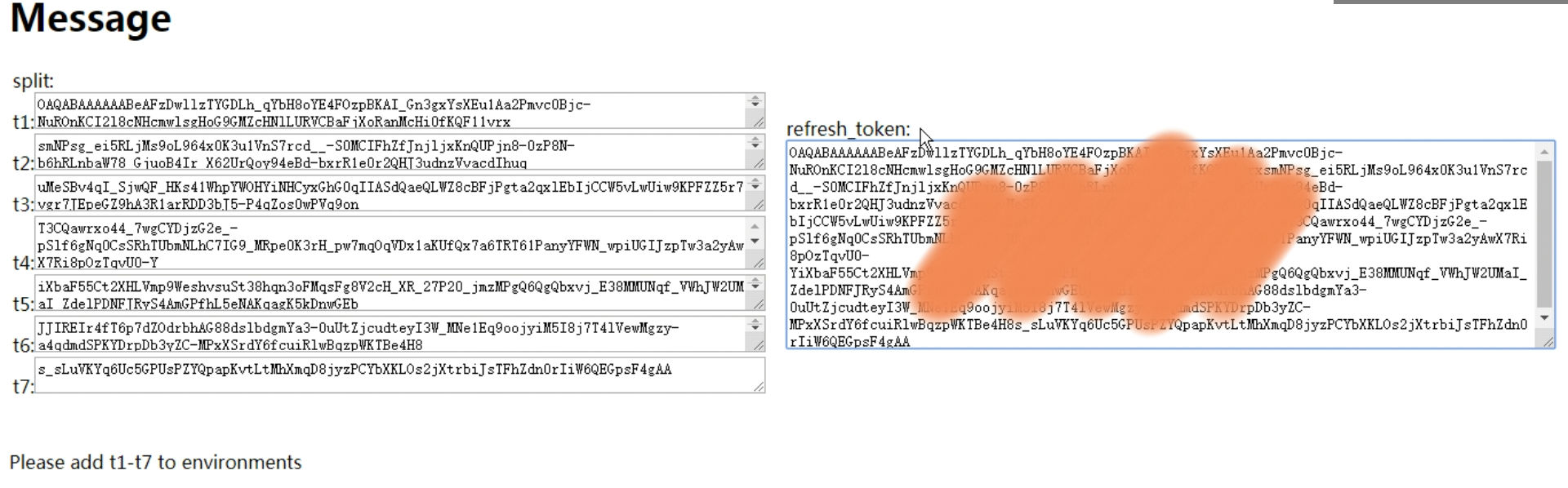
此时复制右边的 refresh_token 到 Workers 的编辑器中粘贴到指定位置

选择部署 Workers 程序,复制程序完整网址
例如 ondrive.example.workers.dev
至此后端部署完成
前端部署
此教程中部署前段至 Netlify ,您也可以部署到 Github Pages 或 Coding Pages 或 您自己的机器上
前段只是一个单独的 html 文件
在Github 上修改 index.html
登录 github ,若没有帐号则注册一个,记得打开邮箱点击激活链接完成注册。
打开此项目 https://github.com/vcheckzen/FODI-FRONT-END
点击右上角 Fork 至你自己的仓库
点击 index.html ,点击右侧的编辑
将 SCF_GATEWAY:改为Workers后端地址
可以自行修改站点名称 SITE_NAME:站点名称
在最下方提交 commit
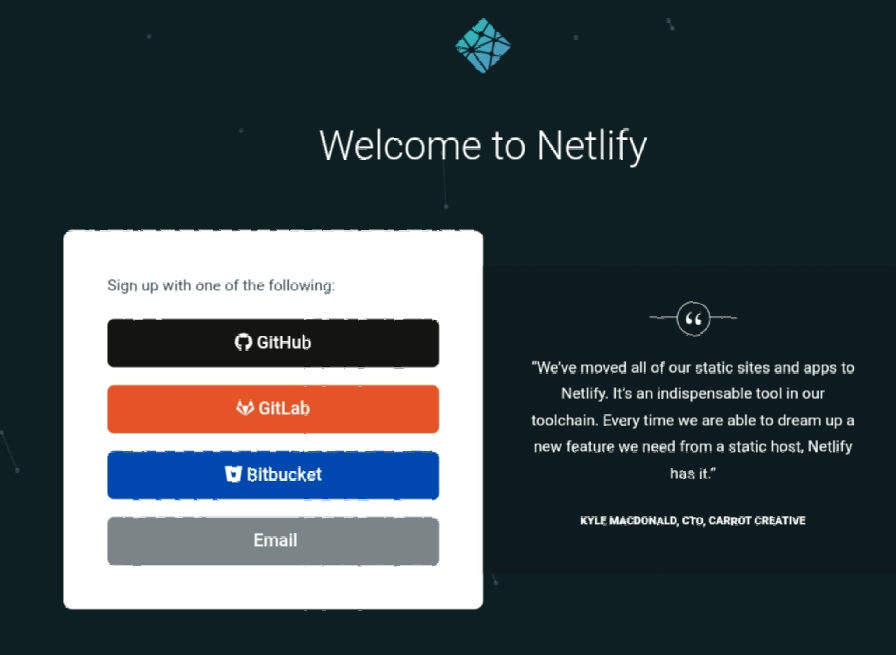
Netlify 使用 Github 账号登录
点击右上方 Menu ,选择Sign Up 注册
点击 Github 登录

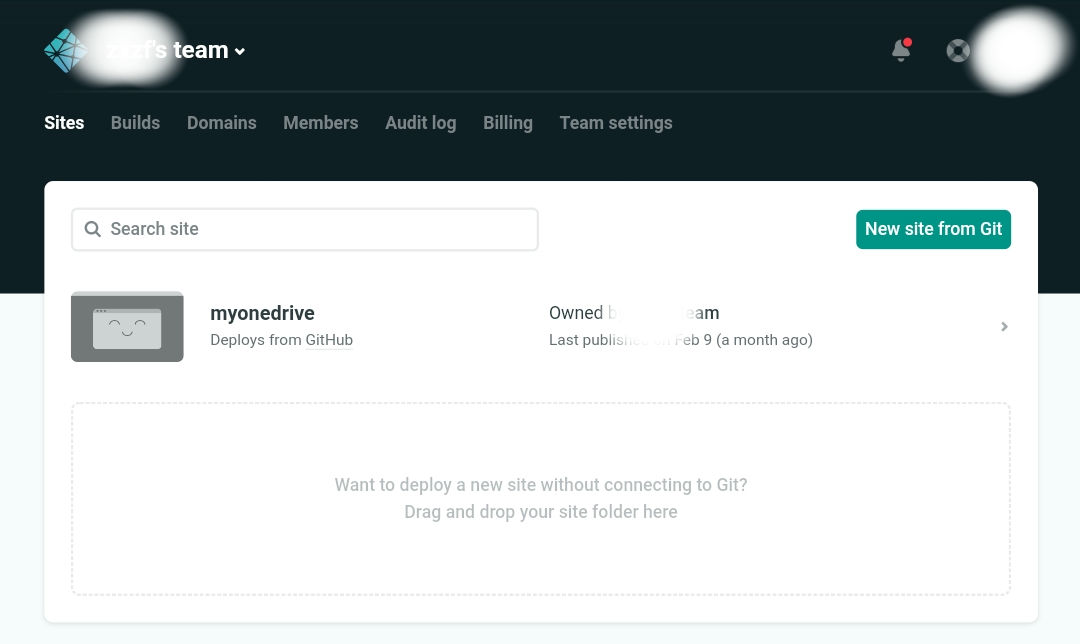
选择 New Site From Git

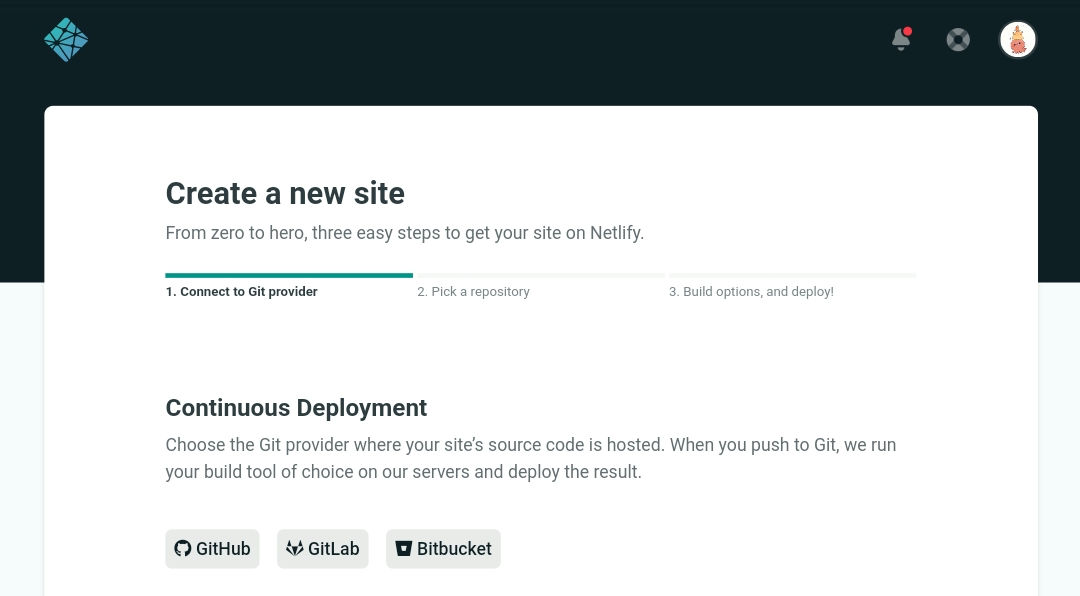
选择 Github 仓库

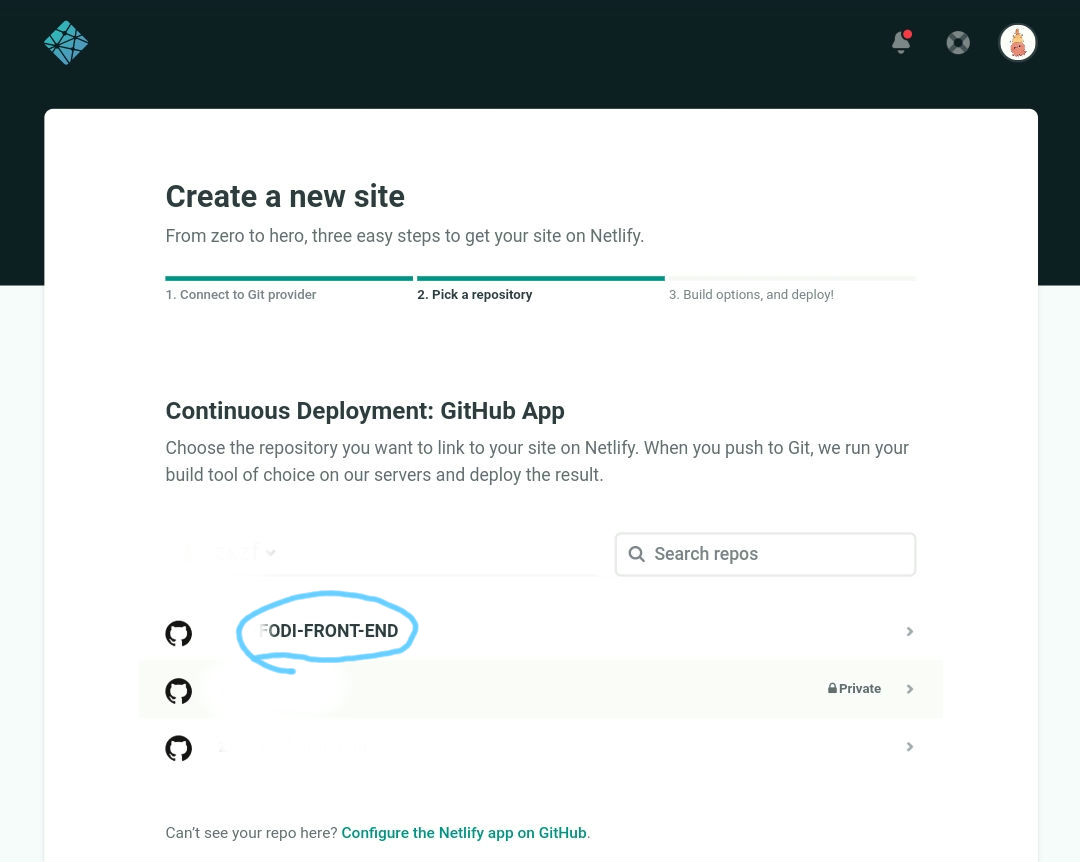
选择我们刚才Fork的仓库

点击部署
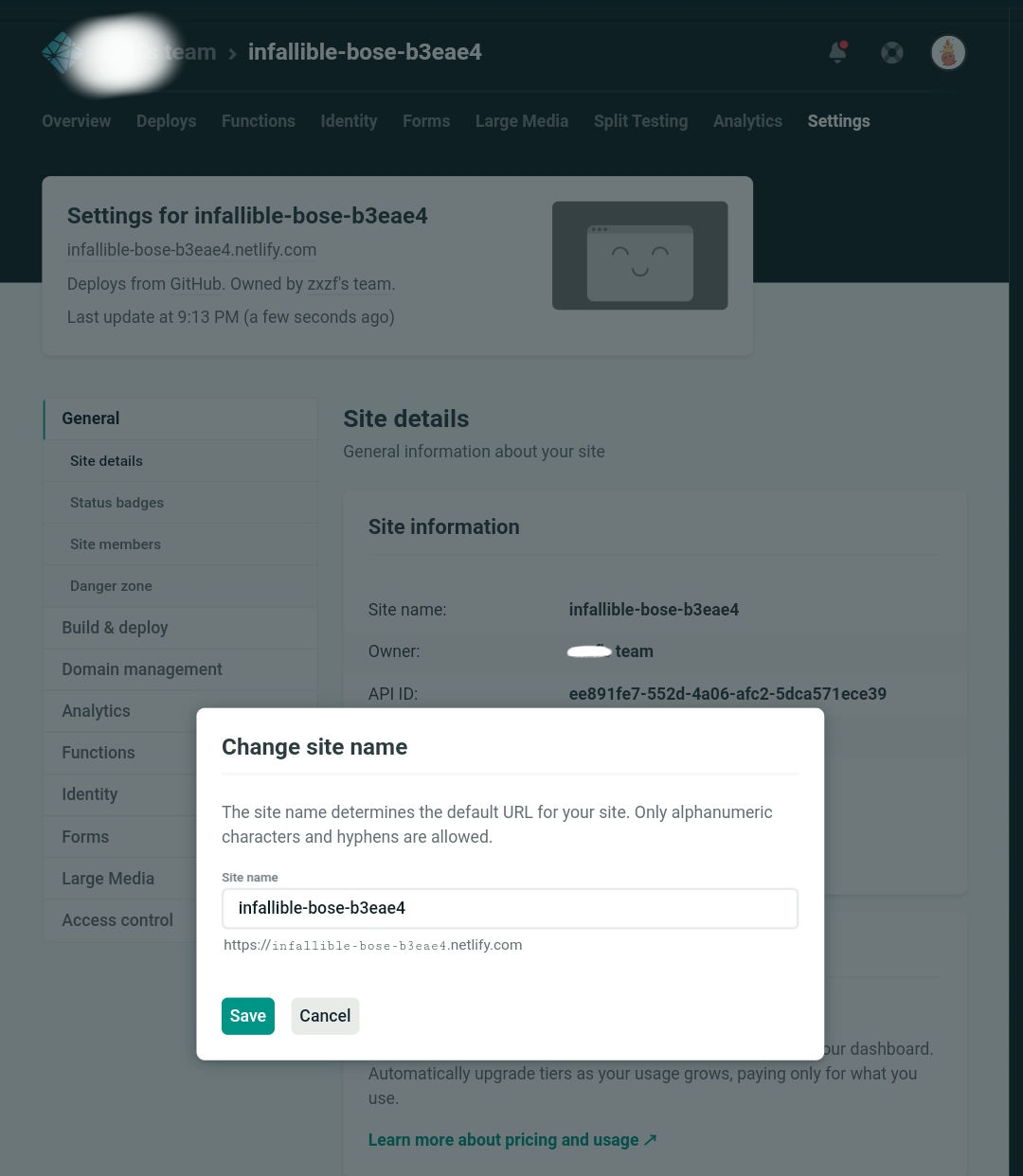
部署完成后再 Site Settings 更改站点名称,也可绑定自己的域名
默认访问域名为 xxxx.netlify.com

至此部署完成。
感谢 FODI 作者
作者博客 https://logi.im
